Javascript ile uygulama geliştirirken sık sık tarayıcı üzerinden kodlarımızı test eder, hata ayıklama işlemi yaparız. Bu işlemlerde tarayıcının konsol (Console) sekmesinden yararlanırız. Console ekranında console nesnesinin metotları ile çeşitli işlemler yapabiliriz.
Bu yazımda temel console metotlarından bahsedeceğim.
console.log() : Bu metot, konsola mesaj yazdırır.Genellikle test amaçlı kullanılır.
console.assert(): Bu metotun ilk parametresi olarak eğer bir ifade false değeri döndürüyorsa, ikinci parametrede belirtilen hata mesajı konsolda bastırılır.
console.info(): Bu metot, konsola bilgi mesajı bastırır.
console.warn(): Bu metot, konsola uyarı mesajı bastırır. Sarı renklidir.
console.error(): Bu metot, konsolda hata mesajı bastırır. Kırmızı renklidir.
Bu metotların Google DevTools penceresinde örnek kullanımları aşağıdaki görselde bulunmaktadır.
console.clear(): Bu metot, konsol ekranını temizler.
console.time(): Bu metot, konsolda bir zamanlayıcı başlatır. console.timeEnd() metodu ile zamanlayıcı durdurulur ve sonuç ekrana yansıtılır. Bir fonksiyonun çalışma süresini bu kod ile yapabiliriz. Bu metodun içine parametre olarak zamanlayıcının ismi gönderilebilir.
console.time("Timer") olarak metodu kullandığımızda Timer adında bir zamanlayıcı başlatmış oluruz.
Örnek bir uygulama ile 0 ile 100000 arasındaki sayıları toplayan döngünün çalışma süresini gösteren console uygulamasını görebilirsiniz.
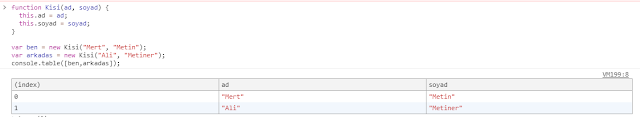
console.table(): Bu metot, dizi veya obje yapısını alarak tablo düzeninde değerleri konsol ekranına yazdırır. Bu şekilde daha düzenli olarak verileri kontrol edebiliriz. Bu metot ile istediğimiz property'i de bastırabiliriz. Tablo başlıklarına tıklayarak sort işlemi yapabiliriz.
Örnek kullanımlar;
Kisi adında bir fonksiyon oluşturulup, bu fonksiyon tipinde iki adet nesne oluşturuldu.Bu nesneler console.table() metodu ile çağrıldı.
Aynı örneğe ek olarak console.table() metodunun başka bir kullanımı olarak sadece ad property'sini tabloya gönderildi.
Başka bir kullanımda ise programlamaDilleri adında obje dizisi oluşturuldu. index kolonlarında her objenin ismi kullanıldı.(csharp,fsharp) .Tablo başlıklarına tıklanarak sort işlemi yapılabilir.
console.group(): Tüm mesaj gruplarını bir arada bastırır.
Örnek kullanımlar;
console.group() içerisine label olarak mesaj grubunun ismi belirtilebilir. console.groupCollapsed() metodu, mesaj iletilerini kapalı olarak bastırır ve labelin solundaki oka tıklayarak mesajlar görüntülenebilir. group() metotları arasına mesajlar bastırılır ve groupEnd() ile bitirilir.
Diğer kullanımda ise iç içe mesaj grubu oluşturulabilir. Bir group() metodu içerisinde başka bir group() metodu çağrılabilir. groupEnd() ile iç içe mesajlar sonlandırılır.
Özet olarak, Javascript debug ederken hayat kurtarabilecek console metotlarından bahsettim. console.log() metodu en sık kullanılan metot olduğu bilinen bir durumdur. Fakat daha anlaşılır bir test için table(),time() gibi metotlarla detaylandırma işlemi yapılabilir. Mesajları anlaşılır hale getirebileceğimiz. warn(),error(),assert() gibi metotları da öğrendik.
Örnekleri tarayıcıda (Chromede yapıldı.) F12 tuşuna basarak siz de deneyebilirsiniz.
Keyifli okumalar...
Bu yazımda temel console metotlarından bahsedeceğim.
console.log() : Bu metot, konsola mesaj yazdırır.Genellikle test amaçlı kullanılır.
console.assert(): Bu metotun ilk parametresi olarak eğer bir ifade false değeri döndürüyorsa, ikinci parametrede belirtilen hata mesajı konsolda bastırılır.
console.info(): Bu metot, konsola bilgi mesajı bastırır.
console.warn(): Bu metot, konsola uyarı mesajı bastırır. Sarı renklidir.
console.error(): Bu metot, konsolda hata mesajı bastırır. Kırmızı renklidir.
Bu metotların Google DevTools penceresinde örnek kullanımları aşağıdaki görselde bulunmaktadır.
console.clear(): Bu metot, konsol ekranını temizler.
console.time(): Bu metot, konsolda bir zamanlayıcı başlatır. console.timeEnd() metodu ile zamanlayıcı durdurulur ve sonuç ekrana yansıtılır. Bir fonksiyonun çalışma süresini bu kod ile yapabiliriz. Bu metodun içine parametre olarak zamanlayıcının ismi gönderilebilir.
console.time("Timer") olarak metodu kullandığımızda Timer adında bir zamanlayıcı başlatmış oluruz.
Örnek bir uygulama ile 0 ile 100000 arasındaki sayıları toplayan döngünün çalışma süresini gösteren console uygulamasını görebilirsiniz.
console.table(): Bu metot, dizi veya obje yapısını alarak tablo düzeninde değerleri konsol ekranına yazdırır. Bu şekilde daha düzenli olarak verileri kontrol edebiliriz. Bu metot ile istediğimiz property'i de bastırabiliriz. Tablo başlıklarına tıklayarak sort işlemi yapabiliriz.
Örnek kullanımlar;
Kisi adında bir fonksiyon oluşturulup, bu fonksiyon tipinde iki adet nesne oluşturuldu.Bu nesneler console.table() metodu ile çağrıldı.
Aynı örneğe ek olarak console.table() metodunun başka bir kullanımı olarak sadece ad property'sini tabloya gönderildi.
Başka bir kullanımda ise programlamaDilleri adında obje dizisi oluşturuldu. index kolonlarında her objenin ismi kullanıldı.(csharp,fsharp) .Tablo başlıklarına tıklanarak sort işlemi yapılabilir.
console.group(): Tüm mesaj gruplarını bir arada bastırır.
Örnek kullanımlar;
console.group() içerisine label olarak mesaj grubunun ismi belirtilebilir. console.groupCollapsed() metodu, mesaj iletilerini kapalı olarak bastırır ve labelin solundaki oka tıklayarak mesajlar görüntülenebilir. group() metotları arasına mesajlar bastırılır ve groupEnd() ile bitirilir.
Özet olarak, Javascript debug ederken hayat kurtarabilecek console metotlarından bahsettim. console.log() metodu en sık kullanılan metot olduğu bilinen bir durumdur. Fakat daha anlaşılır bir test için table(),time() gibi metotlarla detaylandırma işlemi yapılabilir. Mesajları anlaşılır hale getirebileceğimiz. warn(),error(),assert() gibi metotları da öğrendik.
Örnekleri tarayıcıda (Chromede yapıldı.) F12 tuşuna basarak siz de deneyebilirsiniz.
Keyifli okumalar...






Yorumlar
Yorum Gönder