Google reCaptcha servisininde "Ben Robot Değilim" yazısının görünmediği türü, Invisible - reCaptcha olarak adlandırılır.
En sık bilinen reCaptcha'da kullanıcı ben robot değilim yazısına sürekli tıklayarak işkence haline gelebilir ya da bazı sayfalarda tasarımsal olarak kötü bir görüntüye yol açabilir.
Invisible versiyonunda, reCaptchayı gizleyerek kullanıcı deneyimini olumlu hale getirecek ve güvenlik önleminden ödün vermeyeceğiz.
Örneğimize geçmeden önce, Invisible Recaptcha Api Geliştirici dokümantasyonunu incelemenizi öneriririm, örneğimizde belli noktalarda bu linkten destek aldım.
https://developers.google.com/recaptcha/docs/invisible
Konu ile ilgili .NET platformunda ve ajax post ile kısıtlı örnekler olduğu için bir örnek uygulama ile daha kolay anlaşılması amaçlanmaktadır. Proje Github Linki için tıklayınız.
Örneğimizde;
NET Core Web uygulaması üzerinde basit bir kullanıcı giriş sayfası oluşturulup, bu formu ajax post ile submit edeceğiz. Post işlemi öncesi client-side doğrulamayı jQuery Validator kütüphanesi ile yapacağız ve zorunlu alanların doğrulanması sağlandıktan sonra ajax post ile önce recaptcha response değerini arka planda doğrulanmasını göreceğiz.
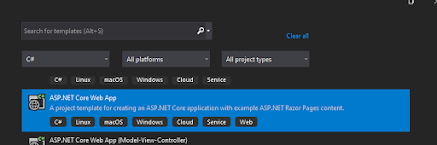
Önce ASP.NET Core Web App seçerek web sitemizi oluşturacağız.
Web projemizin ismi: GoogleInvisibleRecaptcha.Web olarak oluşturdum.
Ek bilgilere .Target Framework kısmında .NET 5.0 olarak verdiğimize emin olalım. Enable Razor runtime compilation seçmemizin sebebi.
Bu bilgilerden sonra web projemiz oluşturulmuştur. Recaptcha için iş katmanı ile model katmanını oluşturmamız gerekmektedir. Add New Project dedikten sonra, .Net Core Class Library seçip isimlerini ReCaptcha.Business ve ReCaptcha.Models katmanlarını sırası ile oluşturabiliriz. Target Framework kısmında .NET 5.0 olarak verdiğimize emin olalım.
ReCaptcha.Business: reCaptcha doğrulama işleminin yapıldığı projedir. Projedeki ReCaptchaManager sınıfımızda doğrulama işlemi yapacak metot bulunmaktadır.
ReCaptcha.Models: reCaptcha doğrulaması sonuç nesnesinin döndüren ReCaptchaResponse sınıfı bulunmaktadır. Bu sınıfta Success ve Message propertylerini web tarafında kullanacağız.
GoogleInVisibleRecaptcha sınıfı ise appsettings.json dosyasındaki GoogleInVisibleRecaptcha kısmındaki SiteKey ve SecretKey değerlerini tutan propertylerini içeren sınıftır. Options Pattern tekniği kullanılmıştır. Options Pattern ile ilgili yazıma ulaşmak için tıklayınız.
Oluşturduğumuz iki proje aşağıdaki gibi görünmektedir.
ReCaptchaManager sınıfında bulunan CheckInvisibleCaptchaValid metodu ile secretKey ve formdan gelen response değeri ile captcha doğrulaması yapılır ve ReCaptchaResponse türünde sonuç nesnesi döndürür. secretKey değeri değişken olduğu için web projemizdeki appsettings.json dosyasından okunması sağlanmıştır.
Google reCaptcha site kaydı ve Invisible reCaptcha keyi elde etmek için aşağıdaki linki kullanıp ekran görüntüsündeki alanları seçmelisiniz.
https://www.google.com/recaptcha/admin/create
Recaptcha modüllerini tamamladıktan sonra web tarafında formumuzu ve script metotlarımızı oluşturalım.
Login metodunda ViewBag.SiteKey nesnesi ile SiteKeyi Login viewinde eklemiş olduk.Post metodunda ise siz istediğiniz validasyon ve iş kurallarını ekleyebilirsiniz.













Yorumlar
Yorum Gönder