Visual Studio ortamında uygulama geliştirirken metotların üzerine mouse ile gelip açılan bilgi kutucuğunda gördüğünüz içeriklerin bulunduğu bilgilendirici yorum bloklarına summary denir.
XML yapıda olan bu açıklamalarda dokümantasyon işlemlerini kod tarafında halletmek isterseniz çok kullanışlıdır.
Visual Studio ortamında metodun üzerine gelip C# dili için üç adet slash /// girdiğinizde otomatik olarak aşağıdaki gibi yorum satırı gibi görünen summary kod yapısı oluşur. Aşağıdaki üç element, varsayılan olarak gelir. (parametreli metotlarda)
<param> elementi, varsa metodun aldığı her bir parametreyi açıklamak
<returns> elementi, varsa metodun dönüş değeri ile ilgili bilgilendirici yorum burada yazılır.
Parametre yazarken ve metodun üzerine gelince ortaya çıkan baloncuklar aşağıdaki görselde yer alıyor. Örnek metodu, parametrelerini ve ne döndürdüğünü tanımladık.
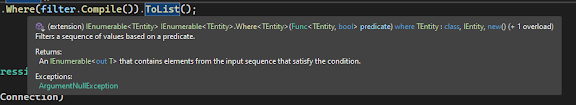
Örneğin LINQ - Where metodunun üzerine geldiğinizde tıklanabilen bölümler olduğunu görebilirsiniz.
Bu metodun, summary versiyonu aşağıdaki gibidir.
Kullanılabilecek elementlerin işlevlerini açıklamaya gelirsek;
<exception> : Metodumuzda karşılaşabileceğimiz hataya ait sınıfı veya fırlatacağımız exception tipini belirtmek istediğimizde kullanabiliriz. cref attributesine hata sınıfı tanımlanır. cref özelliğine alınabilecek hataya ait exception sınıfı yazılır. Elemente bilgilendirici yorum da yazabiliriz. Baloncukta Exceptions altına gelecektir.
<exception cref="ArgumentNullException">Bilgilendirici yorum</exception>
<paramref>: Metotta kullanılan parametre varsa, <summary> elementinde yazdığımız açıklamada parametreyi vurgulamak istediğimizde kullanabiliriz. name özelliğine parametrenin ismini vermeliyiz.
<paramref name="name"/>
<param>: Visual Studio'da summary oluştururken eğer varsa her bir parametre hakkında bilgilendirici yazabilmek için ortaya çıkan elementtir. description olan alana metodu çağırıp parametre yazarken görünecek, ne işe yaradığını yazabiliriz. name özelliğine ise ilgili parametrenin adı yazılır, metot imzasında belirtilen isimle aynı olmasına dikkat edilir.
<param name="name">description</param>
<value>: Bu element metotların aksine propertylerde summary oluşturulduktan sonra eklenebilir. Element içerisine propertyin değerini yorum olarak belirtebiliriz.
<code>: Bu element arasında örnek kod parçası ekleyebiliriz. Summary baloncuğunda farklı bir fontta (HTML'deki code elementine yakın) görünür. Birden fazla satırlık kod parçasını summary baloncuğunda göstermek istersek kullanırız.
Projemizde aşağıdaki gibi generic bir yapı kullanıyorsak, kullanabileceğimiz önemli iki element mevcuttur.
<typeparamref name="T"/>
<typeparam>: Generic yapıdaki T hakkında bilgilendirici içeriği yazabiliriz.
<typeparam name="T">T için açıklama</typeparam>
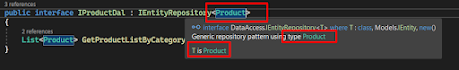
Yukarıdaki görselde oluşan baloncukta, T: ile başlayan kısım <typeparam> elementinden geliyor. Summary'de <typeparamref> elementinde belirttiğimiz T tipi, sarı renkle vurgulanmaktadır.
T için Product sınıfını geçtikten sonra açıklamamız aşağıdaki gibi değişiyor. T'yi dinamik olarak düşünebilirsiniz. <typeparamref> 'in özelliği olduğunu görüyoruz.
<include>: Bu element ile summary yorumlarını kod tarafında yazmayıp, ayrı bir XML dosyasından getiririz. Summary getirebilmek için bu elementte aşağıdaki özelliklere değerleri atamalıyız.
Aşağıdaki görselde ise örnek bir XML kodunu görebilirsiniz. Members elementindeki ilgili id'deki summary bloklarının baloncuğa yansıdığını görüyoruz.

<see>: Bu element, yorum içerisinde doğrudan kullanılabilen ve kod veya web sitesini referans verebilmemizi sağlar.
<see cref="member"/>
<see href="link">Link Text</see>
<seealso>: <see> elementi ile benzer işlemi yapmasına rağmen, yazılan yorum, Object Browser - See Also kısmında görünür
<seealso cref="member"/>
<seealso href="link">Link Text</seealso>
Her iki elementte de ortak bulunan özelliklere değinirsek;
cref: code reference anlamına gelmekte olup bir tipi veya metodu referans verebiliriz.
href: hyperlink reference anlamına gelmekte olup, web sitesini referans verebiliriz.
Not: See Also özelliğine Visual Studio 2022'de rastlamadım, araştırmalarımda 2010 versiyonuna göre anlatılmış. - İlgili kaynak
Microsoft dokümanında da seealso elementini summary'de kullanamayacağımız belirtilmesine rağmen aşağıdaki örneğimde kullanabildiğimi gördüm. - İlgili kaynak
Şu durumda yorum içerisinde tıklanabilir bir referans vermek istersek her ikisi de kullanılabilir.
Özetle summary blokları; metot, property gibi kod varlıkları hakkında dokümantasyon amaçlı XML tabanlı bilgilendirici yorumlardır. Bu yazıda summary yapısına derinlemesine inerek kullanılabilecek diğer elementlerden bahsettim. Yazıda bahsettiğim elementleri aşağıdaki gruplarda toplayabiliriz.
Keyifli ve faydalı olmasını umarak, çalışmalarınızda kolaylıklar diliyorum...
Kaynaklar
- Recommended XML documentation tags for a class and its members | Microsoft Docs
- Take Advantage of XML Comments (Part 1) -- Visual Studio Magazine
- Insert XML documentation comments - Visual Studio (Windows) | Microsoft Docs
- VSdocman Help (helixoft.com)
- The XML Documentation Language for C# (aau.dk)
















Yorumlar
Yorum Gönder