Entity Framework Core'de eğer geliştirme aşamasında veri tabanınız yoksa ya da veri tabanında çalışmayıp test amaçlı çalışacaksak InMemory yapısını düşünebiliriz. Bu teknikte veriler, veri tabanında tutulmak yerine bellekte tutulur.
Konuyu örneklendirebilmek adına .NET 6 Web API projesi oluşturuyoruz. Önümüzdeki iki görselde proje oluşturma adımları mevcuttur. Framework için .NET 6 seçtiğimizden emin olmalıyız.
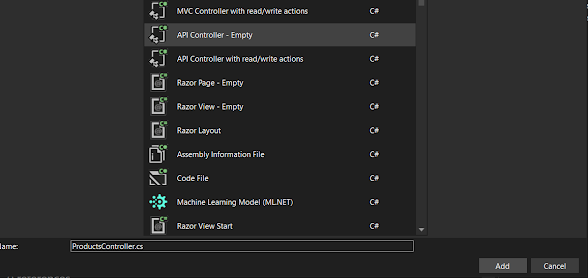
Projemiz oluştuktan sonra yeni bir API controller oluşturuyoruz. Önümüzdeki
iki görselde ProductsController isminde bir controller oluşturuluyor.
Web API projemiz oluşturuldu. EntityFrameworkCore'de InMemory
özelliğini kullanabilmek için Nuget Package Manager'den Microsoft.EntityFrameworkCore.InMemory paketini buluyoruz.
Sonraki çıkan adımlarda OK butonuna tıklayarak Microsoft.EntityFrameworkCore paketlerini de geçişli paket (transitive packages alanında görünür)
olarak yüklenmiş olacaktır.
Paketin yüklenmesi tamamlandıktan sonra projemize Product ve
Category sınıfları ekliyoruz. Bu sınıflar, Models klasörü
altındadır. InMemory olarak oluşturduğumuz veri tabanında
DbContext sınıfımızda DbSet türünde tanımlanacaktır.
OnModelCreating metodunda kullanılmak üzere
ModelBuilderExtensions sınıfı oluşturuldu. Bu sınıftaki
Seed metodu, InMemory veri tabanımızdaki Category ve
Product tablosuna eklenecek verileri içerir. OnModelCreating
metodundan Seed metodu çağrıldığında InMemory veri tabanına kayıt olarak
ekler. Kullandığım veriler, Northwind veri tabanındaki Products ve Categories tablolarından size tanıdık gelebilir.
ECommerceDbContext adını verdiğimiz DbContext sınıfı, Microsoft.EntityFrameworkCore paketindeki DbContext sınıfından miras alır.
override olarak kullandığımız OnModelCreating metodunda önce Product ve Category arasındaki ilişkiyi
tanımladık. Oluşturulan ilişki,
bir kategorinin birden çok ürünü olabilirken; bir ürünün yalnızca bir
kategorisi olabilir. Sonra Seed metodunu çağırarak veri tabanına kayıt eklenmesi
sağlandı.
Tablolarımızın ismi, isimlendirme kurallarına bağlı kalınarak
Products ve Categories olarak verildi.
ProductsController ile temel CRUD testlerimizi yapabiliriz. Metotlar
aşağıdaki gibi oluşturuldu.
Dikkatinizi çekeceğim metot olan EnsureCreated, eğer veri tabanı
bellekte yoksa, oluşturma işlemini yapar, varsa tekrar oluşturmaz. Kontrol
mekanizması olarak düşünülebilir.
Program.cs'de DbContext ayarını yapmamız gerekir. Kullanılacak metot,
AddDbContext olup, bağımılılık, ECommerceDbContext olarak
verildi. options tanımlamasında UseInMemoryDatabase metodunu veri
tabanı ismi vererek tanımlarız.
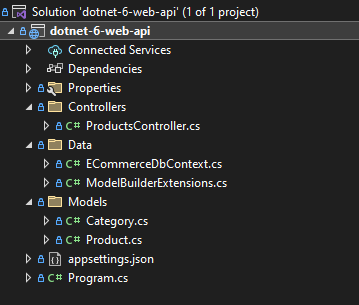
Projedeki bütün dosyalar oluştuğunda temel katmanlar aşağıdaki görseldedir.
Örnek projeye Github repo linkinden ulaşabilirsiniz.
Bu yazımda Entity Framework Core'de bulunan InMemory özelliğine .NET 6 Web API projesi ile örnekleyerek değindim.
Keyifli ve faydalı olmasını umarak, çalışmalarınızda kolaylıklar diliyorum...











Yorumlar
Yorum Gönder