Bu yazıda, Google Chrome tarayıcısında extension (uzantı) geliştirmenin temellerini inceleyeceğiz. Bu tarayıcıyı kullananlar, bu tarayıcıdaki uzantılara denk gelip kullanmışlardır.
Chrome Extensions Nedir?
Chrome tarayıcısına özellik ve fonksiyonellik eklenerek kullanıcıların tarayıcıdaki deneyimini zenginleştirmeyi sağlar. Çeşitli amaçlarla geliştirilen bu uzantılar, Chrome Web Store'de yayınlanmış olup tarayıcıya dahil edilebilmektedir.
Chrome Extensions ile Neler Yapılabilir?
- Tarayıcı "event"leri yönetilebilir.
- Tarayıcıda kullanıcı verimliliği arttırılabilir. Kullanıcı deneyimi geliştirilebilir.
- Website içeriğini zenginleştirecek uzantılar geliştirilebilir.
Google Search Extension
Kullanılan Teknolojiler Nelerdir?
Extension geliştirmede en temel web teknolojilerinden olan HTML, CSS ve JavaScript'ten yararlanılır ve bu konularda bilgi sahibi olunmalıdır. Aşağıdaki amaçlarda kullanılır.
- HTML: İçerik oluşturmak için işaretleme dilidir.
- CSS: Stil geliştirmede kullanılır.
- JavaScript: Davranış ve iş mantığı geliştirme kodlarını yazmakta kullanılır.
- Web API'ler web sitelerinde bulunan bir çok özelliği barındırır. Örnek API'lere bu linkten göz atılabilir.
Extensions Proje Yapısı
manifest.json: Uzantı hakkında temel yapılandırma ayarlarını içerir. Uzantının yetenekleri ve kullandığı dosyalar hakkında bilgi verir. Chrome uzantılarında olması zorunlu bir dosyadır. Uzantının ana dizininde yer alacaktır. Adında da belirtildiği gibi JSON formatında bir dosyadır. .NET teknolojisinden gelenler web.config veya appsettings.json dosyası ile aynı işlevi gördüğünü anlayabilir.
manifest.json dosyasında aşağıdaki alanlar mutlaka olmalıdır.
- manifest_version: Manifest V3 anlamına geldiği için 3 olarak belirtilir.
- name: Uzantının görünen ismi
- version: Uzantının versiyonu
- action: Uzantının kullanacağı varsayılan html, image dosyalarını belirtiği json keydir. default_popup ise uzantıya tıkladığında açılacak olan HTML dosyasını belirtmeye yarar.
Aşağıdaki üç dosya, geliştirmekte olduğumuz uzantının web kısmıdır. Farklı isimler de verilebilir.
popup.html: html dosyasında, icona tıkladığımızda karşımıza çıkacak görüntüdür.
popup.css: Stil vermek istersek gereken dosyadır.
popup.js: Uzantıya fonksiyonellik katılabilecek, web site içeriğini etkileyebilecek, DOM yapısında değişiklik yapabileceğimiz. Javascript API veya Chrome tarayıcısını etkileyen Chrome API metotlarını kullanarak geliştirme yapılabilecek dosyadır.
images: İkonlarımız varsa bu klasöre eklenmesi, düzenli durması açısından yararlı olacaktır. dosyalar Svg uzantılı olmamalıdır. png olması tavsiye edilmektedir.
Örnek Extension'nin Chrome'de Kullanılması
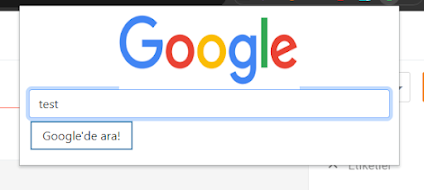
Senaryo: Tarayıcıdayken uzantı ikonuna tıkladığımızda google.com.tr'ye gitmeden arama kutusunun açılması ve girilen kelimenin butona tıklanarak yeni bir sekmede arama sonuçlarının gösterilmesi. Sonuçlar, Google'den gelecektir.
Herhangi bir kod editör kullanılabilir. Bu çalışma için VS Code ortamı kullanılacaktır.
popup.html: Uzantıya tıklandığında gözle görülebilen kısım.
popup.css: Uzantının tasarım kodlarının olduğu dosyadır. HTML kodlarına external link olarak verildi.
popup.js: Arama işlemini yapılmasını sağlayan ve Chrome sekmelerini kontrolünü sağlayan Chrome API kodlarının yer aldığı dosyadır.
manifest.json: Uzantının yapılandırma ayarlarını içerir.
images klasörüne view tarafında görünecek google-logo.png ile 16,32,64 px boyutlarında Google ikon logosu eklendi.
Yapı kurulduktan sonra aşağıdaki gibi klasör yapısı olması beklenir.
google_search/
├─ images/
│ ├─ google-icon-16.png
│ ├─ google-icon-32.png
│ ├─ google-icon-64.png
│ ├─ google-logo.png
├─ manifest.json
├─ popup.html
├─ popup.js
├─ popup.css
Extension Projesinin Yayına Alınması ve Tarayıcıda Kullanılabilmesi
Tarayıcıdaki üç noktadan Uzantılar -> Uzantıları Yönet sekmesi seçilir.
Geliştirdiğimiz uzantıyı test edebilmek için Geliştirici Modu (Developer Mode) aktif olmalıdır. Açılan ekrandan bu ayar yapılabilir.
Paketlenmemiş Öğe butonuna tıklanarak proje yüklenebilir. manifest.json dosyası, projenin ana dizininde mutlaka olmalıdır.
Uzantının kullanımı
Özetle; temel web teknolojisi bilgileriyle Google Chrome'de kullanılabilecek bir extension geliştirmenin temellerini gördük.
Extension geliştirme ile ilgili daha detaylı bilgi için sizleri Google resmi dokümanlarına yönlendirebilirim. Aynı dokümanda uygulamalar da mevcuttur.
Proje için Github Linki: Google Search Extensions
Dokümanlar ve Tutorial Kaynaklar
Yazının faydalı olmasını umarak, çalışmalarınızda kolaylıklar diliyorum :)










Yorumlar
Yorum Gönder