Bu yazıda, Google Chrome Extension geliştirmeye örnek bir uygulama olarak TCMB'nin sağladığı günlük kurlar XML dosyasındaki verileri çekip uygulamada göstererek, extension yapısının pekişmesini hedefliyorum.
Başlamadan önce temellere değindiğim aşağıdaki yazıya göz atmanızı tavsiye ederim.
Geliştirme sırasında herhangi bir kod editör kullanılabilir. Bu çalışma için VS Code ortamı kullanılacaktır.
Extensions Proje Yapısı
popup.js: Extension uygulamasının script kodlarını içerir. fetch API ile TCMB today.xml dosyasından verilerin çekilip dönüş verileri ile tablonun oluşturulmasıdır. Kodlar sadece javascript kodu içermekte olup ek bir kütüphane içermez.
popup.html: Extension uygulamasının HTML kodunu içerir. Dosyadaki en önemli yapı table elementidir. table -> tbody elementinin id'si olan tableBody içeriğini javascript işlemleri doldurur. head etiketinde bulunan Bootstrap kütüphanesi cdn linki ile dahil edilmiştir. Böylece dış bir css frameworkünü de ekleyebilmiş olduk.
images klasörüne uzantıda görünecek png uzantılı 16,32,48 ve 128 px boyutlarında ikon logoları eklendi.
manifest.json:Uzantı hakkında temel yapılandırma ayarlarını içerir. Uzantının yetenekleri ve kullandığı dosyalar hakkında bilgi verir. Chrome uzantılarında olması zorunlu bir dosyadır.
Aşağıdaki cors hatasını almamak için content_scripts içerisinde matches propertysine tcmb sitesinin linkini vermek gerekir. manifest.json dosyasındaki pattern yapısındaki * işareti, https://www.tcmb.gov.tr/ ile başlayan linkleri scripte enjekte edilip uzantıda kullanabilmesini ve js properysinde belirtilen popup.js dosyasında kullanılabilmesini sağlar.
content_script propertysi, web sayfaları bağlamında çalışan javascript dosyalarını belirtir.
action: Uzantının kullanacağı varsayılan html, image dosyalarını belirtiği json keydir. default_popup ise uzantıya tıkladığında açılacak olan HTML dosyasını belirtmeye yarar.
Dosyaların oluşması sonucu proje yapısı aşağıdaki gibidir.
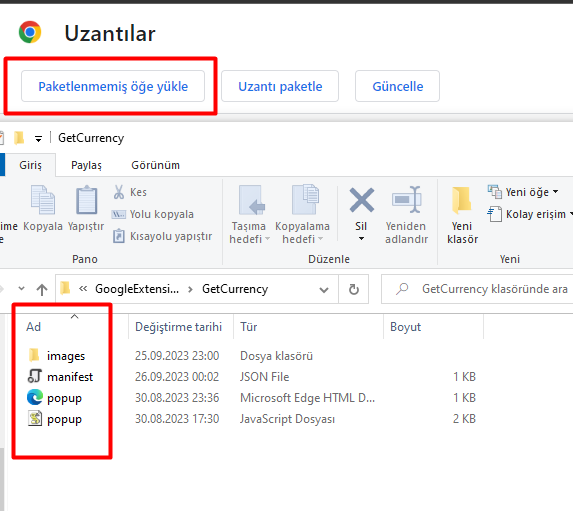
GetCurrency/
├─ images/
│ ├─ icon-16.png
│ ├─ icon-32.png
│ ├─ icon-48.png
│ ├─ icon-128.png
├─ manifest.json
├─ popup.html
├─ popup.js
Extension Projesinin Yayına Alınması ve Tarayıcıda Kullanılabilmesi
Tarayıcıdaki üç noktadan Uzantılar -> Uzantıları Yönet sekmesi seçilir.
Geliştirdiğimiz uzantıyı test edebilmek için Geliştirici Modu (Developer Mode) aktif olmalıdır. Açılan ekrandan bu ayar yapılabilir.
Paketlenmemiş Öğe butonuna tıklanarak proje yüklenebilir. manifest.json dosyası, projenin ana dizininde mutlaka olmalıdır.
Özetle; temel web teknolojisi bilgilerine ek olarak fetch API kullanarak web servisten veri çekerek Google Chrome'de kullanılabilecek bir extension geliştirilmesini deneyimledik.
Proje için Github Linki: GetCurrency Extension
Dokümanlar ve Tutorial Kaynaklar
Yazının faydalı olmasını umarak, çalışmalarınızda kolaylıklar diliyorum :)








Yorumlar
Yorum Gönder